สวัสดีคุณผู้อ่าน ว่าด้วยขั้นตอนการลงสีแบบดิจิตอล แยกเลเยอร์
- ninelives

- 16 มี.ค. 2561
- ยาว 1 นาที
อัปเดตเมื่อ 19 มิ.ย. 2561
สวัสดีคุณผู้อ่าน คุณอยู่กับเรา together เย้เย้ กลับมาอีกครั้งกับบทความน่าสนใจ ตอนนี้เราจะแบ่งปันขั้นตอนการลงสีง่ายๆให้กับคุณ เป็นการลงสีด้วยโปแกรมคอมพิวเตอร์ โดยโปรแกรมที่เราใช้มีชื่อว่า Autodeck Sketchbook Pro เป็นโปรแกรมที่ง่ายต่อการลงสี วาดภาพ การ์ตูน กระทั่ง ดิจิตอลเพ้นท์ แต่ประเด็นหลักสำหรับบทความนี้ไม่ใช่เรื่องโปรแกรมหรอกนะ เป็นเรื่องการทำงานโดยการแบ่ง เลเยอร์ ต่างหาก
"ต้นๆ เลเยอร์คืออะไร"
"จะอธิบายให้ฟัง สำหรับโปรแกรมที่ใช่ทำงานด้านกราฟิกต่างๆ เลเยอร์คือแผ่นใสที่มองผ่านไปยังแผ่นล่างได้ ต้นเคยอ่านในเว็ปไซต์ของชาวต่างชาติ เขียนไว้ว่าใน Photoshop และแอ็พพลิเคชันกราฟิกอื่น ๆ เลเยอร์เป็นส่วนประกอบในภาพที่ซับซ้อนซึ่งประกอบด้วยหลายเลเยอร์"
"หืม งั้นแปลว่าภาพที่ลงสีด้วยโปรแกรมคอมพิวเตอร์ ไม่ได้มีแค่เลเยอร์เดียวน่ะสิ"
"ใช่แล้ว ตัวอย่างเช่น เราวาดคนหนึ่งคน เราไม่จำเป็นต้องลงสีในเลเยอร์เดียว เราอาจจะแยกเลเยอร์ เป็นสามเลเยอร์ โดยแยกการลงสีเป็น สีผิว สีชุด สีผม
ข้อดีของการแบ่งเลเยอร์คือง่ายต่อการแก้ไข ถ้าเราลงสีผมไปแล้วอยากแก้ไข เราก็แก้ไขในเลเยอร์ผมเลเยอร์เดียว ไม่ต้องกลัวว่าสีตรงชุดกับผิวจะโดนผลกระทบจากการแก้ไขไปด้วย เพราะอยู่คนละเลเยอร์กัน"
"อ๋อ มันเป็นอย่างนี้นี่เองต้น"
"ครับ จ้าวนาย"
จากที่ฟังต้นกับจ้าวนายคุยกันสรุปได้ว่า เลเยอร์คือแผ่นใสที่ซ้อนทับกัน การแบ่งเลเยอร์ในการทำงาน มีข้อดีคือ ง่ายต่อการแก้ไขนั่นเอง
จากที่อ่านมาข้างต้น เป็นการทำความเข้าใจง่ายๆเกี่ยวเลเยอร์ ซึ่งในการทำงานด้านกราฟิกจริงๆ เลเยอร์ยังมีลูกเล่นอีกเยอะมากๆเลย วันนี้ เราจะให้คุณผู้อ่านเห็นคุณสมบัติของเลเยอร์ผ่านขั้นตอนการลงสีของเรา จะเป็นยังไง เชิญรับชมกันได้เลย
ขั้นตอนของเราเริ่มจากการวาดเส้น

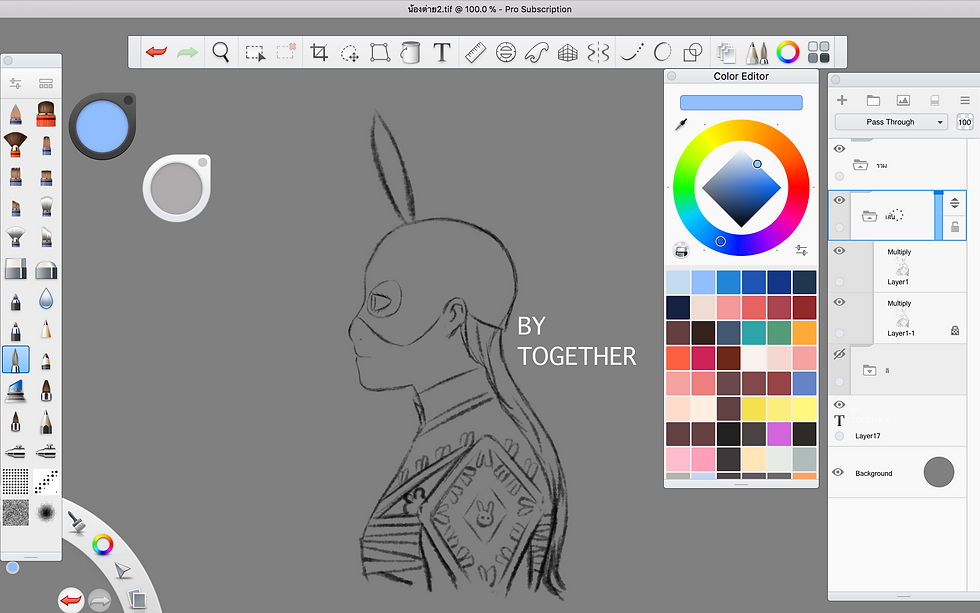
เราสร้าง group(กลุ่ม) ของเลเยอร์เส้นขึ้นมา แล้วใส่เลเยอร์เส้นลงไป คุณจะสังเกตว่าเส้นของภาพนี้อ่อนมาก มันไม่คมชัด ไม่เข้มเอาซะเลย เราจะแก้ปัญหานี้โดยการ copy เลเยอร์เส้น แล้วปรับคุณสมบัติของเลเยอร์เป็น Multiply การทำแบบนี้จะส่งผลให้เลเยอร์ปกติหรือเลเยอร์ใดๆ ที่อยู่ด้านล่างเลเยอร์ Multiply เห็นสีเข้มขึ้น และเมื่อสองเลเยอร์เส้นที่เป็น Multiply ทับกับ จะส่งผลให้เส้นเข้มขึ้นนั่นเอง ดังรูปต่อไปนี้
คุณจะสังเกตว่า เส้นเข้มขึ้นมากเลย

ต่อไปเป็นการลงสี
เราเริ่มจากลงสีหน้ากากตามรูป ให้คุณสังเกตรูปของเลเยอร์ในช่องด้านขวามือ สังเกตเฉพาะเลเยอร์ที่มีรูปดวงตาเปิดอยู่สามเลเยอร์ โดยสามเลเยอร์มีความต่างกันดังนี้
เลเยอร์ล่างสุด เรากำหนดให้เป็นสีพื้น คือสีเปล่าๆ ไม่มีการใส่เงา หรือ แทรกแสง พูดให้เข้าใจง่ายๆก็คือการลองพื้นนั่นเอง
เลเยอร์ตรงกลาง (เลเยอร์ที่มีคำว่า Mutiply) เรากำหนดให้เป็นเลเยอร์เงา เป็นเลเยอร์ที่เมื่ออยู่เหนือเลเยอร์ใดก็ตาม จะแสดงผลของสีเข้มขึ้น เราจึงใช้เป็นเงานั่นเอง พูดถึงการเลือกสี เราเลือกสีเดิม สีเดียวกับเลเยอร์สีพื้น แต่ปรับเฉดให้เข้มขึ้นนิดหน่อย พอซ้อนทับแล้วสีจะเข้มขึ้นอีก
เลเยอร์บนสุด (เลเยอร์ที่เขียนคำว่า Overlay) เรากำหนดให้เป็นเลเยอร์แสงแทรก หรือ แสงบรรยากาศที่เข้ามาโดนวัตถุ ในที่นี้คือแสงสีส้มที่เข้ามาโดนหมวกด้านบนนั่นเอง คุณสมบัติของเลเยอร์ Overlay จากประสบการณ์ของเรา มันเป็นเลเยอร์ที่สีจะตกไปยังเลเยอร์ล่าง โดยที่สีจะอ่อนลง ให้ความรู้สึกเหมือนแสงที่แทรกเข้ามาบนวัตถุ เหมือนการเคลือบสีลงไป สีจะคมชัดแค่ไหนก็ขึ้นอยู่กับปริมาณ ถ้าลงสีมากก็จะชัดมาก ถ้าลงน้อยก็จะแสดงผลอ่อนๆ อย่างในภาพ

คุณสังเกตว่าการลงสีแค่ส่วนของหมวก จำเป็นต้องแบ่งสามเลเยอร์ ตามที่บอกไปข้างต้น เราแบ่งเป็นสีพื้น เงา แสงบรรยากาศ ด้วยขั้นตอนที่กล่าวมา เราจะลงสีส่วนประกอบต่างๆในภาพที่เหลือ ไม่ว่าจะเป็นสีผิว สีผม สีชุด สีผ้า โดยการใช้สามเลเยอร์ต่อหนึ่งสี
ถามว่าทำไมต้องทำแบบนี้
"ต้นๆ ทำไมเขาแบ่งสามเลเยอร์ต่อหนึ่งสีอ่ะ"
"ก็เพื่อให้งานมีความสมบูรณ์ไง ในความเป็นจริงแล้ว วัตถุหนึ่งวัตุจะต้องมีสีพื้น เงา แล้วก็แสงที่ตกกระทบวัตถุ ถ้ามีแค่สีพื้นมันก็ไม่สมบูรณ์น่ะสิ แต่ทั้งนี้ทั้งนั้นก็ขึ้นอยู่กับตัวศิลปิน ว่าต้องการทำงานแบบไหน อยากตัดทอนแค่ไหน อยากให้สมจริงแค่ไหน ขึ้นอยู่กับเจ้าตัวน่ะ เข้าใจตรงกันนะครับ จ้าวนาย"
ตามที่พวกเขาคุยกัน ต่อไป เรามาดูขั้นตอนและพัฒนาการของสีในภาพนี้กัน แบบยาวๆไปเลย
เราเริ่มจากวาดเลเยอร์เส้นขึ้นมา

แล้วเปลี่ยนสีของพื้นหลังเป็นสีเทา เพื่อความสบายตาในการลงสี

จากนั้นลงสีพื้นของส่วนต่างๆ โดยแยกเลเยอร์
เริ่มจาก สีผิว

สีชุดเกราะ

สีผม

สีผ้า

สีหน้ากาก

หลังจากลงสีพื้นทั้งหมดแล้ว ก็ต่อด้วยการลงสีเงา โดยสร้างเลเยอร์ขึ้นมาใหม่ ปรับคุณสมบัติเป็น Mutiply แล้ววางไวเหนือเลเยอร์สีพื้นนั้นๆ ที่ต้องการให้เกิดเงา เลือกสีเดียวกับสีพื้นแล้วปรับเฉดสีให้เข้มขึ้นก่อนลงสี เราเลือกลงเฉพาะจุดที่จะเกิดเงาชัดๆ ตามตัวอย่าง
เราเริ่มจากลง เงา ของผิว (ติดนิดนึง เราเลือกเงาเป็นสีอื่นที่ไม่ใช่สีพื้นเดิม)

ตามด้วยเงาชุดเกราะ

เงาผม

เงาผ้า

เงาหน้ากาก

คุณจะสังเกตว่าพอภาพมีเงาแล้วดูมีมิติขึ้นมากเลย เงาช่วยให้ภาพดูไม่แบน ดูมีความตื้น ลึก และยังบ่งบอกถึงทิศทางอีกด้วย เงาเกิดขึ้นด้านไหนแสดงว่าด้านตรงข้ามคือแสง
ต่อไป เราจะลงสีแสงบรรยากาศ
เราสร้างเลเยอร์ขึ้นใหม่เหนือเลเยอร์เงานั้นๆ ที่จะลงสีแสง แล้วปรับคุณสมบัติของเลเยอร์เป็น Overlay ตามที่กล่าวไปข้างต้น เราทำแบบนี้กับทุกเลเยอร์ ตามตัวอย่างต่อไปนี้
เราเริ่มลงสี แสงบรรยากาศ จากสีผิว เราเลือกใช่เป็นแสงสีส้ม เพราะเห็นได้ค่อนข้างชัดเจน

ต่อด้วยแสงชุดเกราะ

แสงตรงผม

แสงตรงผ้า

และสุดท้าย แสงตรงหน้ากาก

ถึงตรงนี้ก็ลงสีเสร็จแล้ว : )

มี GIF ขั้นตอนให้ดูด้วยนะ

พูดถึงคาเรคเตอร์กันหน่อย เธอคนนี้มีชื่อว่า นัวร์ เดอะ แรบบิท เป็นส่วนหนึ่งของงานคาเรคเตอร์ดีไซน์ของเรา และนี่คือภาพส่วนหนึ่งของน้องต่าย กับ Story นิดๆหน่อยๆ

มือกับเท้าใหญ่มากเลย แม่คุณ O_O
เอ้า แก้หุ่นให้นิดนึง จริงๆมือกับเท้าใหญ่ก็เป็นจุดเด่นน้า~ ก็หล่อนเป็นนักรบไม่ใช่หรอ

มีไฟล์ GIF ให้ดูอีก : ) กลัวไม่จุใจ ฮิฮิ

สำหรับบทความน่าสนใจตอนต่อไป อาจมีภาพน้องต่ายให้ดูอีก และอาจเป็นแนว ดิจิตอลเพ้นท์ ด้วยนะ
: ) เฝ้าติดตามกันได้เลย
เอาล่ะ ขายของๆ
ถ้าคุณผู้อ่านไม่อยากพลาดบทความน่าสนใจใหม่ๆ คุณสามารถสมัครสมาชิกเว็บไซต์ ตะวันกับเหมียวได้ ใช้เพียงบัญชี Google Gmail เท่านั้น
หรือติดตามรายการ สวัสดีคุณผู้อ่าน ผ่านทาง youtube ก็ได้นะ ช่องทางนั้นคุณจะได้ฟังเสียงของเราด้วยล่ะ : )
หรือจะตามอ่านเรื่องราวของพี่ตะวันกับน้องเหมียวในเว็บ (นักเขียนจะยินดีเป็นอย่างมากถึงมากที่สุด)
สติ๊กเกอร์ไลน์ของน้องเหมียว อย่าลืมสะสมกันด้วยล่ะ
https://store.line.me/stickershop/product/1306605/th
ถึงตรงนี้คือจบจริงๆแล้ว ไว้เจอกันในบทความต่อไปนะ สวัสดีคุณผู้อ่าน บ๊าบาย


















ความคิดเห็น